In Part 1, we talked about setting up your Pinterest account and boards. In Part 2, we talked about pinning and repinning things. In Part 3, we discussed creating pins. Part 4 is some additional thoughts and tips on Pinterest. For Part 5, we'll talk about adding a Pinterest Widget and the Pin It (Save) Button.
Pinterest Widget
Just an FYI. My blog is on Blogger. There are Wordpress directions on Pinterest. The Pinterest Widget can be added to the sidebar or bottom of your blog. I put mine at the bottom. I don't know the best place. I just don't like a cluttered sidebar.
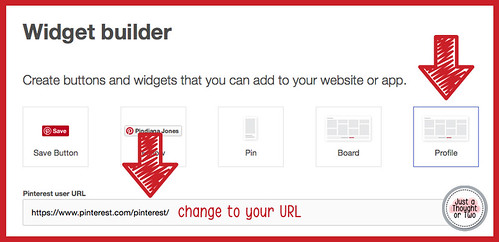
↬ Go to Pinterest's Widget Builder page here.
↬ Choose Profile. In the Pinterest User URL box, delete the wording and paste your Pinterest URL in the box. Be sure when you copy your Pinterest URL you are on your profile page not your feed or a specific board.
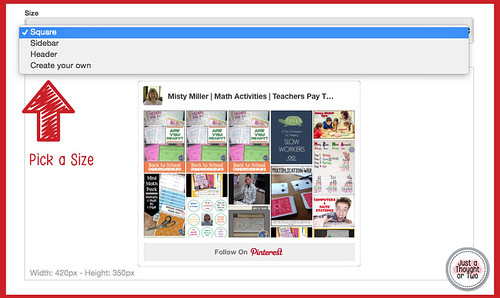
↬ Choose the size you would like your Widget to be. Mine is a Custom size (115x120x900). I probably had some thought to that but not sure what it was. I guess that is what fit on my blog.
A code will come up in the bottom box. Copy the code in the first box.
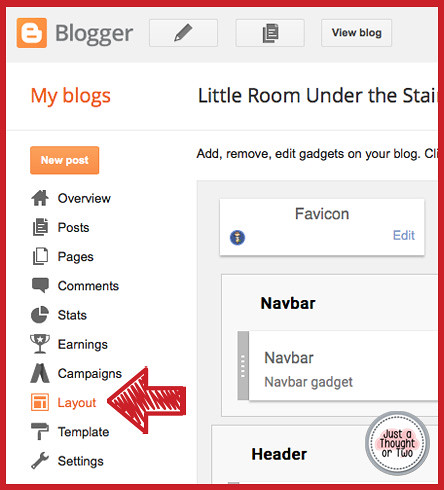
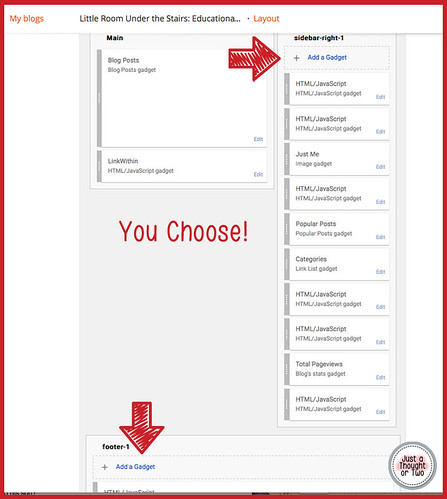
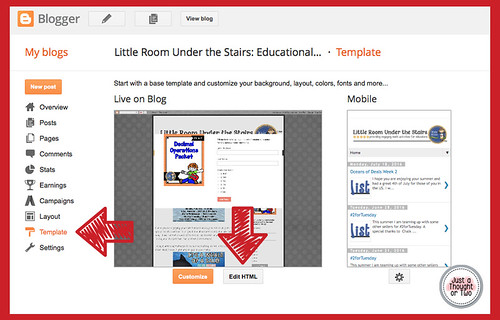
↬ To add the code, you need to add a Gadget to your blog. Click the Layout button and Add a Gadget.
★ ★ If you don't know what you are doing with HTML, check out this blog post from Goyllo to know how to backup your template and all blog posts. ★ ★
↬ Copy the bottom code from the Pinterest Widget Builder page. Then you need to go into your HTML. Click on the Template button and Edit HTML.
Save (Pin It) Button
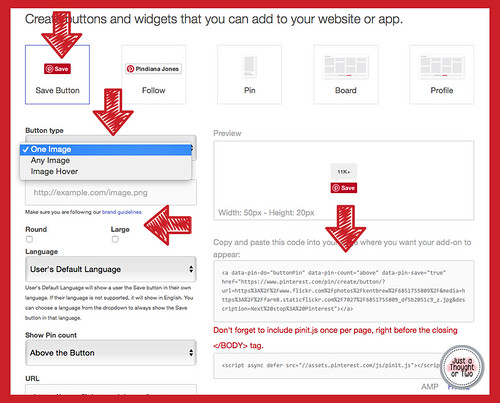
↬ To add the Save (Pin It) Button to your blog, you are going to go to the same Pinterest Widget Builder page. Click on Save Button.
↬ Choose which type you would like. Also, click on Round and/or Large if you want. I use the hover button.
↬ Copy the HTML code that appears in the box.
★ ★ If you don't know what you are doing with HTML, check out this blog post from Goyllo to know how to backup your template and all blog posts. ★ ★
↬ Go into your HTML. Click on the Template button and Edit HTML.
↬ Click inside the HTML code box. Click Command+F (Mac) or Control+F (PC) to bring up the search box. Search for </body>. You will paste the Save Button code right above </body>. Delete "async defer" from the code. Click Save Template. You now have a Save Button on your blog.












No comments
Post a Comment