In your quote area (the gray box beside your logo), you can do several things.
You can:
✍ put a quote
✍ put a link to your blog, Pinterest, FB, etc {Just be aware that doing this does mean that potential buyers leave your store.)
✍ put an image
✍ put multiple images into a GIF
Today I'm going to talk about putting in an image - just one photo that doesn't move.
First, create an image that you would like to add to your quote area and upload it to a draft blog post in Blogger, a secret board on Pinterest, or a photo site such as Flickr or Tinypic. The size should be about 450 pixels by 150 pixels (1.5 inches by 0.5 inches at 300 ppi). The matching background gray color is #f1f1f1.
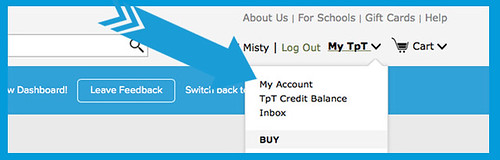
Go to My Account
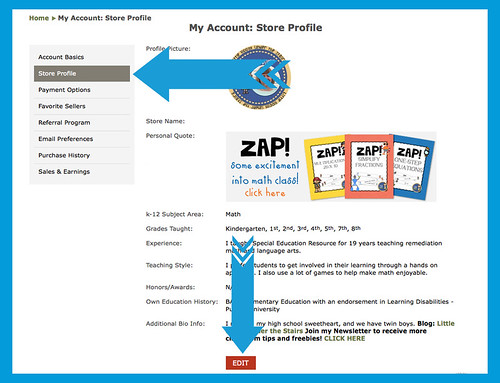
Click on Store Profile and then Edit
Change or add in the Personal Quote box
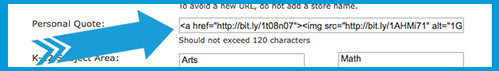
☞ From your photo site you want the code that is your image. It should start with https and end with jpg. In Flickr, you will have to pull it out of the Embed Code and for Photoshop it is the Direct Link.
☞ You are only allowed 120 characters in the Personal Quote box, so you need to put your image code into a link shortener such as bit.ly.
☞ You can link this image to new products in your store, a custom category, or a specific product. Also, use a link shortener for this links URL.
☞ In your Personal Quote box, you will put this HTML code replacing with your links from above.
<a href=YOUR LINK><img src=YOUR IMAGE LINK></a>
Click Save and you are finished!








Thanks for your feedback in the forum, I'm trying to spruce it all up and make the TOU and copyright changes you suggested.
ReplyDeleteI'm trying to design the quote image in powerpoint, but it won't let me make the maximum slide heigh less than 1". What program do you use that allows you to set the sizes by pixels?
Can you use the link from Google Docs?
DeleteI use Photoshop. You can use any program. The size will differ if you don't use 300 dpi. For example, I believe ppt is 72 dpi. So it would be about 6 inches by 2 inches. Here's a pixel to inches calculator if you need: Pixels to Inches Calculator
DeleteNot sure about using the Google Docs link. You can try it and see. :)
DeleteJust used this tutorial to jazz up my storefront. Thanks for posting it!
ReplyDelete